Facebook Login
Mengintegrasikan Facebook Login dengan aplikasi React Native. Dengan menggunakan boilerplate yang telah kita gunakan untuk implementasi Facebook Analytics, kita akan menambahkan fitur Facebook Login.
Apa yang dibutuhkan sebelum memulai?
- Git
- Node
- JDK
- Android Studio / Android SDK 25
- Android device / Android Emulator
- React Native CLI
Setelah semua terinstall, lanjut untuk menjalankan proyek:
- Clone React Native project dari github.com (https://github.com/sigidhanafi/react-native-simple-catalog)
Jalankan aplikasi pada android emulator / ios simulator menggunakan Android Studio atau dengan perintah berikut:
react-native run-android untuk android
react-native run-ios untuk ios
Pastikan aplikasi berjalan lancar
Integrasikan aplikasi dengan
react-native-fbsdk (https://github.com/facebook/react-native-fbsdk)Proses integrasi akan dibimbing langsung oleh instructur
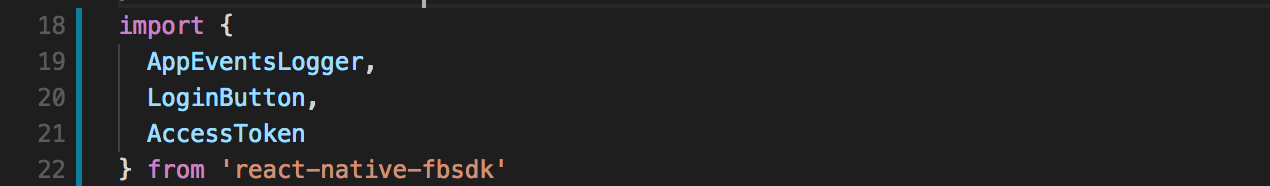
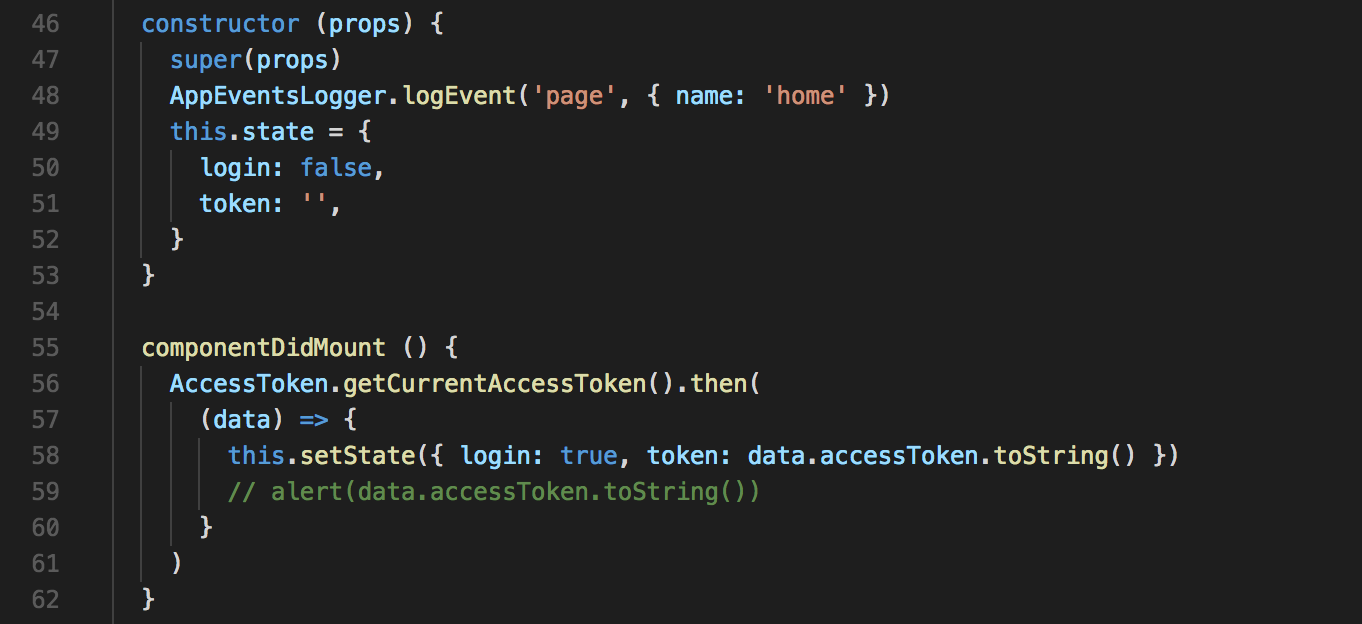
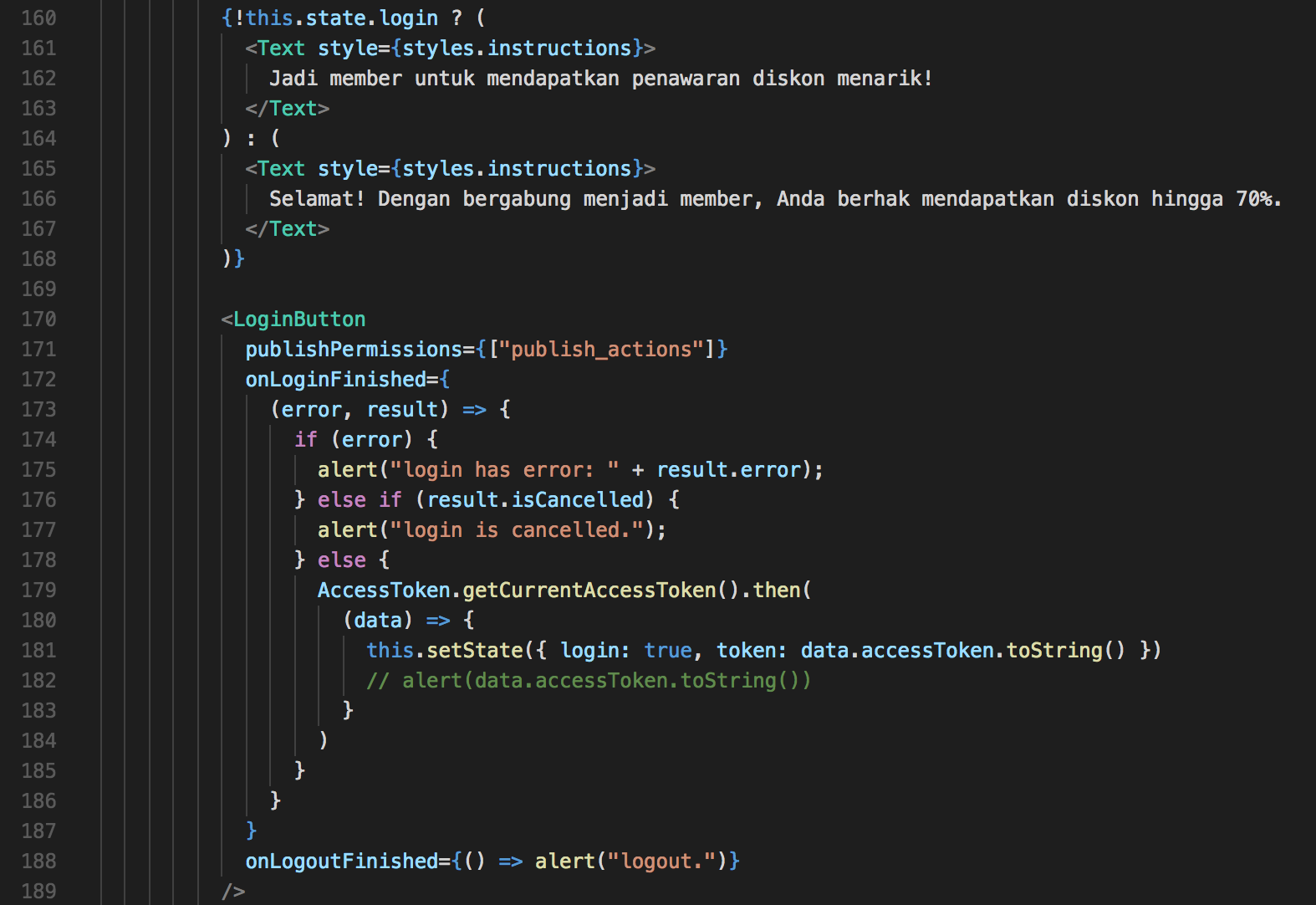
Setelah proses integrasi dengan react-native-fbsdk selesai, tambahkan kode berikut ini:
Pada file HomeScreen.js, tambahkan kode berikut:



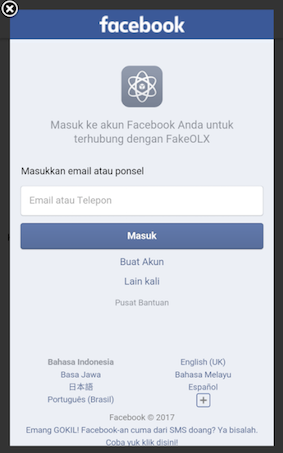
Hasilnya adalah seperti berikut:

Jika tombol Continue with Facebook di klik, maka akan muncul tampilan login user seperti berikut: