Get User Data
Setelah berhasil mengintegrasikan dengan Facebook Login, kita akan mendapatkan access token. Access token ini dapat kita gunakan untuk mendapatkan data - data lain seperti data profile user.
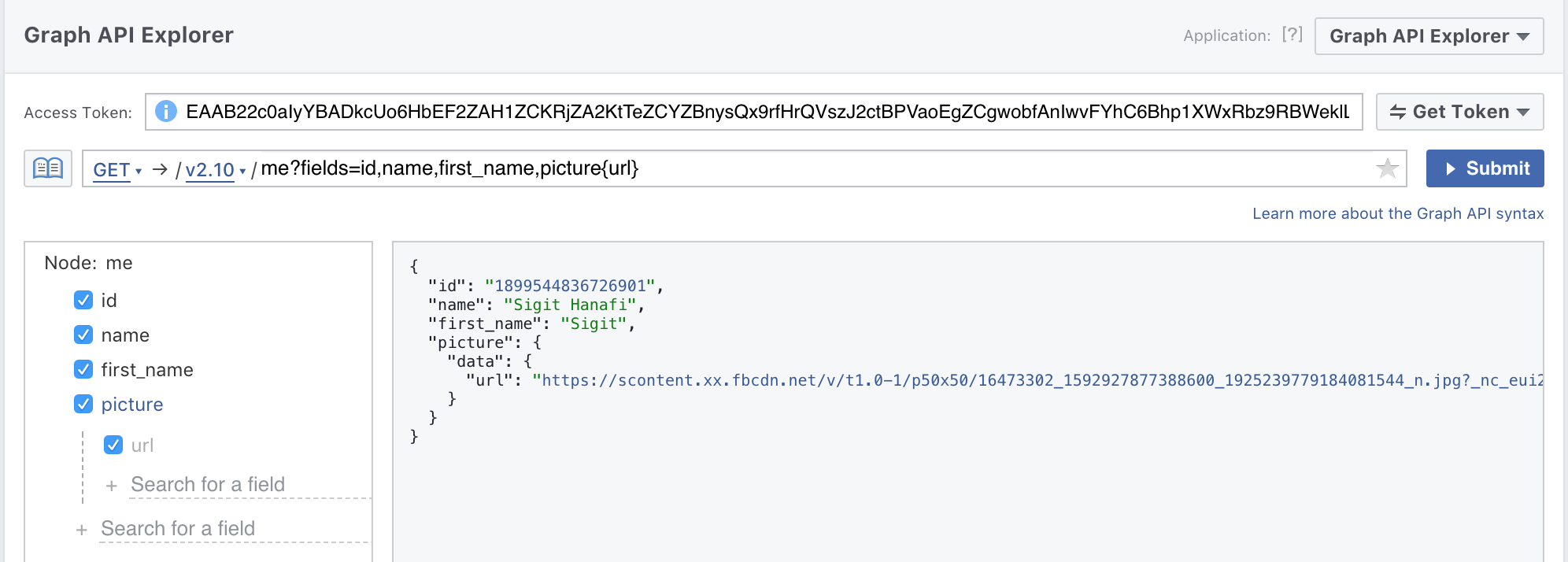
- Untuk mencobanya, kita bisa membuka explorer tools dari developer.facebook.com di link berikut: https://developers.facebook.com/tools/explorer

- Dengan menggunakan tools di atas, kita dapat explore data yang kita butuhkan, kemudian kita implementasikan di aplikasi kita.
Berikut langkah - langkah untuk mengimplementasikannya:
- Flow nya adalah sebagai berikut:
- Setelah kita berhasil login menggunakan Facebook Login, kita akan mendapatkan access token
- Access token akan kita gunakan untuk melakukan request ke Facebook Graph API
- Untuk melakukan request ke Facebook Graph API, kita dapat menggunakan
react-native-fbsdk
- Tambahkan kode berikut pada HomeScreen.js
import {
...
GraphRequest,
GraphRequestManager,
} from 'react-native-fbsdk'
<LoginButton
publishPermissions={["publish_actions"]}
onLoginFinished={
(error, result) => {
if (error) {
alert("login has error: " + result.error);
} else if (result.isCancelled) {
alert("login is cancelled.");
} else {
AccessToken.getCurrentAccessToken().then(
(data) => {
this.setState({ login: true, token: data.accessToken.toString() })
// alert(data.accessToken.toString())
const userDataRequest =
new GraphRequest(
'me?fields=id,name,first_name,picture{url}',
null,
function (error, result) {
if (!error) {
console.log('ID', result.id)
console.log('Name', result.name)
console.log('Image', result.profile.data.url)
} else {
console.log('Error', error)
}
}
)
new GraphRequestManager().addRequest(userDataRequest).start()
}
)
.catch(error => console.log('Error', error))
}
}
}
onLogoutFinished={() => alert("logout.")}
/>
- Setelah kode ditambahkan, cobalah untuk reload aplikasi kemudian lihat di debug mode, kita akan mendapatkan data profile dari pengguna yang telah login.