Membuat Webhook Validator
Setelah nyobain Ngrok. selanjutnya setup NodeJs project.
PERHATIKAN ! Buka Console / Terminal Baru, jangan menggunakan Console / Terminal Ngrok
$ mkdir MyBot
$ cd MyBot
Jalankan perintah berikut untuk memulai project NodeJS
$ npm init

Install library yang dibutuhkan
$ npm install express body-parser --save
- [ ] Express
- [ ] Body Parser
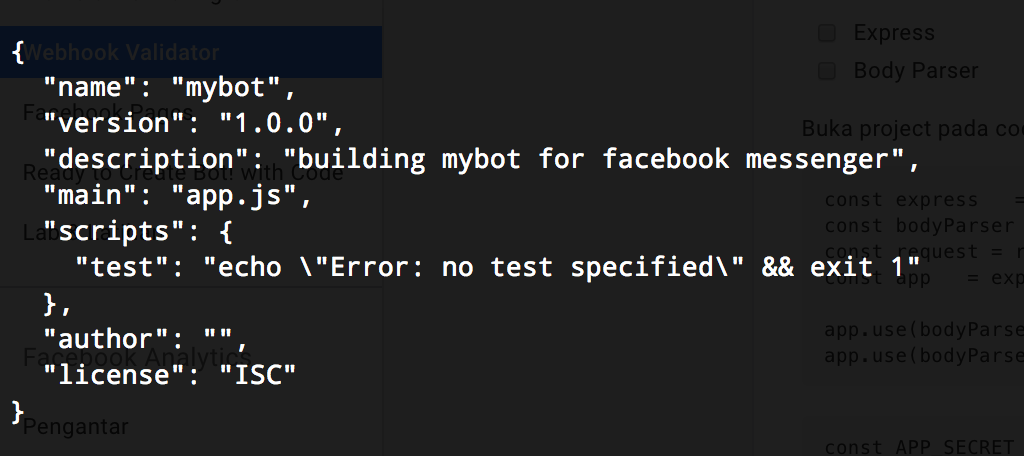
Buka project pada code editor. Tambahkan file baru dengan nama app.js. Isikan app.js dengan kode berikut:
const express = require('express');
const bodyParser = require('body-parser');
const request = require('request');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true}));
const APP_SECRET = "APP_SECRET_ANDA";
const VALID_TOKEN = "VALID TOKEN ANDA";
const SERVER_URL = "https://f575692e.ngrok.io";
const ACCESS_TOKEN = "PAGE ACCESS TOKEN";
const server = app.listen(process.env.PORT || 5000, () => {
console.log('Express server listening on port %d in %s mode', server.address().port, app.settings.env);
})
Buat URI index awal untuk melakukan testing ngrok thunnel kita.
app.get('/', (req, res) => {
console.log('Server Ok!');
res.sendStatus(200);
});
Jalankan project NodeJS kita dengan perintah berikut:
node apps.js
Jika terjadi Error EADDRINUSE coba ketikan perintah berikut ini di console / terminal Anda
killall -9 node
Setelah project NodeJS kita berjalan, akses SERVER URL pada browser dan hasilnya seperti di bawah ini:

Membuat endpoint baru di /webhook GET Verb
app.get('/webhook', (req, res) => {
if (req.query['hub.mode'] && req.query['hub.verify_token'] === VALID_TOKEN) {
res.status(200).send(req.query['hub.challenge']);
} else {
res.status(403).end();
}
});
Endpoint ini digunakan untuk Facebook Apps melakukan validasi pada aplikasi MessengerBot nantinya.